Pubblicato il - Aggiornato il
Core Web Vitals: ecco cosa devi sapere sui nuovi fattori SEO di Google

I Core Web Vitals sono dei parametri centrali individuati da Google per definire, dal punto di vista dell’user experience, la qualità di una pagina pubblicata su internet. Rappresentano il tentativo di Mountain View di andare oltre il concetto di tempo necessario per caricare un documento web.
Sì, è confermato: il sito deve essere veloce. Ma non basta. Per restituire all’utente un buon risultato, quindi un contenuto di qualità secondo una definizione più completa possibile, bisogna lavorare su aspetti differenti che comprendono anche il layout, l’interazione con gli elementi della pagina web, il modo in cui questi cambiano e si spostano con o senza l’autorizzazione di chi naviga.
Il lavoro di chi ha puntato tutto sulle performance e le misurazioni digitali di un progetto online non si ferma mai. Ecco cosa devi sapere per approfondire e gestire i Core Web Vitals.
Indice dei contenuti
Cosa sono i Core Web Vitals?
I Core Web Vitals sono dati necessari per valutare l’usabilità di una pagina web secondo Google. Grazie a una dichiarazione ufficiale di Mountain View, lasciata sul blog dedicato ai webmaster, sappiamo che questi elementi fanno parte della sezione più ampia nota come Web Vitals. E saranno dei fattori di ranking.
Esatto, l’ottimizzazione di questi elementi sarà parte integrante del posizionamento insieme agli altri fattori di ranking SEO come la velocità, l’HTTPS e altro ancora. Google ha deciso di lasciare un po’ di tempo agli sviluppatori e ai SEO per studiare l’argomento e prendere provvedimenti.
Cosa fa, quindi, il professionista attento? E l’imprenditore che desidera ottenere il massimo? Entrambi non aspettano l’ultimo momento per intervenire e modificare il proprio sito. Tu sei pronto?
Vuoi approfondire i punti essenziali per avere la situazione in pugno? Continua a leggere l’articolo.
Quali sono i Core Web Vitals?
Come suggerisce la pagina dedicata di Google, l’attenzione si concentra su tre aspetti fondamentali quando si prende in esame l’idea di approfondire i Core Web Vitals da ottimizzare su un sito web. Quali sono le metriche che fanno la differenza nel tuo progetto di web performance?
La vecchia scuola non sbaglia: less is more. I design complessi sono difficili da ottimizzare. Troppe immagini, video, caroselli e sfondi nell’above the fold rappresentano una sfida difficile da vincere. Ma non impossibile, basta avere il professionista giusto al tuo fianco.
Largest Contentful Paint (LCP)
Il primo punto da prendere in esame quando parliamo di Core Web Vitals è il Largest Contentful Paint. Vale a dire il tempo di upload dell’elemento più impegnativo della schermata visibile all’utente.
L’LCP misura le prestazioni di caricamento della risorsa nella fase più difficile. Una buona esperienza utente dovrebbe rientrare nei 2,5 secondi. Sopra i 4 secondi siamo su una pagina che non ha una buona attività di ottimizzazione soprattutto sugli elementi che impegnano gran parte delle risorse come immagini, video, eventuali background. Perché questa metrica viene presa in considerazione?
Si presuppone che il primo approccio con la pagina web debba essere rapido e privo di attese inutili: la sezione interrogata dall’utente deve subito spiegare cosa fa e come può essere utile all’utente.
Quali sono le cause che rallentano il rendering di una pagina web?




Le cause di un Largest Contentful Paint (LCP) poco valido per le tue attività possono essere diverse: un server di scarsa qualità, immagini troppo grandi e non ottimizzate, video inseriti senza la giusta attenzione (ecco una guida per risolvere il problema) e lo stesso vale per HTML, CSS e Javascript.
Consiglio: puoi precaricare l’immagine Largest Contentful Paint indicata su PageSpeed Insights in questo modo:
<link rel="preload" href="https://www.mirkociesco.it/wp-content/uploads/2020/10/core-web-vitals-mirko-ciesco.jpg.webp" as="image">First Input Delay (FID)
Iniziamo ad affrontare frontiere diverse da quelle della classica velocità di caricamento della pagina. Il First Input Delay rappresenta il ritardo registrato tra l’interazione con un elemento e la relativa risposta. Ad esempio un click su un link: quanto tempo ci vuole per far aprire la finestra del browser?
Sotto i 100 millisecondi, o all’interno di questa misura, siamo su una buona esperienza utente. Superati i 300 andiamo verso una scarsa ottimizzazione della navigabilità che può portare anche all’abbandono della pagina. O a un mancato acquisto perché questa metrica misura anche azioni.
Come il click su un pulsante. I ritardi dipendono dal fatto che il browser, mentre viene interrogato per effettuare una determinata azione, è impegnato in altre attività. Ad esempio esegue JavaScript sul thread principale. E il software non può rispondere alle interazioni dell’utente in questi casi.
Quali sono i motivi di una insufficiente interattività del sito?




Soprattutto lunghi tempi di esecuzione del Javascript e ciò che si collega a questo elemento. Per avere dati chiari sulle librerie JavaScript utilizzate sul sito puoi usare i dati di Lighthouse.
Consiglio: puoi ottimizzare il First Input Delay aggiungendo defer o async nel seguente modo:
<script src="https://www.mirkociesco.it/wp-content/themes/webperformer/js/uikit-3.3.0/uikit-core.min.js" defer></script>Cumulative Layout Shift (CLS)
Ultimo step della triade che per ora compone il Core Web Vitals di Google. Si tratta del Cumulative Layout Shift, vale a dire l’eventuale spostamento di elementi della pagina non preventivati e che si manifestano dopo il caricamento dell’area. In pratica, c’è un elemento al centro della pagina (magari un banner pubblicitario o un bottone) che stai per cliccare e all’improvviso si sposta in alto.
Proprio mentre lo stai per cliccare. Risultato? Interagisci con il vuoto o magari con un altro link. Risultato: esperienza negativa, tempo perso, possibile abbandono della pagina web.
Per misurare questo elemento bisogna considerare due elementi e moltiplicare componente impatto per componente distanza. Un risultato inferiore a 0.1 è ottimo, superiore a 0.25 è da migliorare subito.
Quali sono i problemi di una scarsa stabilità visuale del sito?




Come migliorare questo elemento? Le immagini senza dimensioni possono dare problemi, lo stesso vale per iFrame ed elementi inseriti con codice embedded come i video di YouTube.
Consiglio: puoi evitare il Cumulative Layout Shift aggiungendo altezza e larghezza alle immagini e ai video, oltre all’attributo loading nel seguente modo:
<img loading="lazy" width="750" height="818" src="https://www.mirkociesco.it/wp-content/uploads/2020/10/core-web-vitals-pagespeed-insights.png.webp" alt="core web vitals pagespeed insights">Da leggere: come migliorare l’esperienza dell’utente
Tool per misurare i Google Web Vitals
Tutto questo non può essere lasciato al caso, per ottimizzare tutti i punti elencati hai bisogno di strumenti adeguati. In questa circostanza i classici tool per misurare la velocità del sito non bastano, hai bisogno di altre utility. Che comunque Google è ben felice di fornire e consigliare.
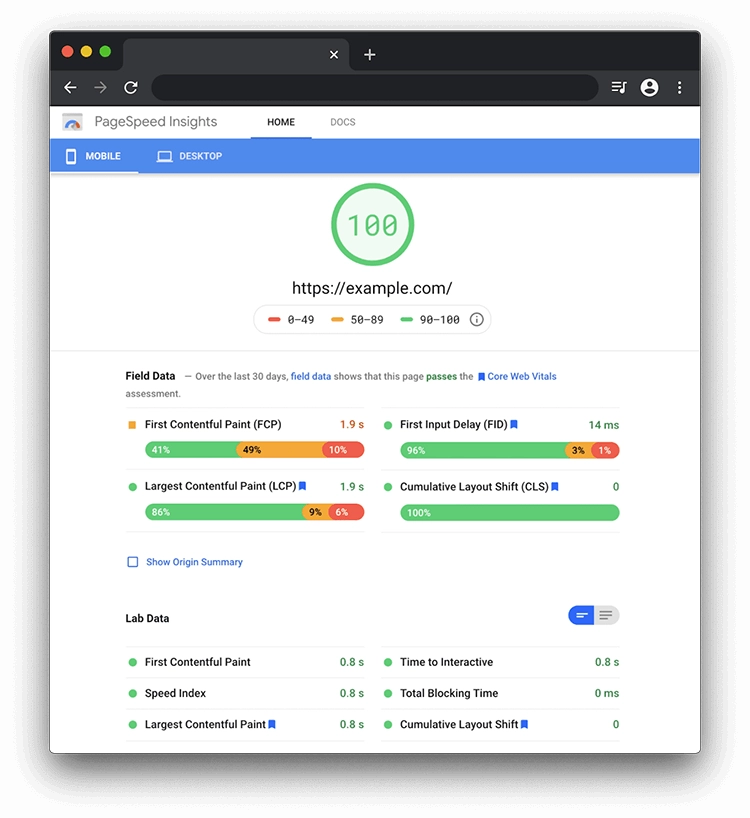
Pagespeed Insight
Sempre più potente, il Pagespeed Insight di Google è perfetto per studiare ogni dettaglio della pagina web analizzata. Nello specifico, PSI registra le prestazioni di laboratorio e sul campo di una risorsa su dispositivi mobili e desktop. Quindi fornisce un quadro di come gli utenti usano la pubblicazione.

Ma trovi diversi consigli pratici su come ottimizzare gli elementi del Core Web Vitals. L’unico aspetto negativo: ragiona in termini di singola pagina, non ha una visione d’insieme. Un vantaggio che viene completato dal tool successivo, l’ex Google Webmaster Tool di Google.
Search Console
Tra le mille funzioni di questa utility c’è anche la possibilità di consultare il report Core Web Vitals che consente di avere lo stato dell’intero sito web. La grande soluzione è proprio questa: Search Console analizza tutte le pagine di un dominio e le raccoglie per risultati, dividendo tra desktop e mobile.

Il rapporto della Search Console si basa sulle tre metriche principali del Web Vitals e se un URL non raggiunge la quantità minima di dati viene omesso dalla lista.
Tag Manager
Puoi utilizzare una libreria JavaScript, servendoti delle API di Google, per misurare le metriche reali durante la navigazione degli utenti. Integrando questo codice attraverso Google Tag Manager puoi inviare i dati di CLS, FID e LCP (per singola pagina) direttamente alla tua proprietà di Google Analytics.
Screaming Frog
Puoi connettere le API di Google PageSpeed Insights con Screaming Frog e ottenere i punteggi di Lighthouse direttamente all’interno del software.
Per farlo è necessario configurare una chiave API nel proprio account di Google, inserirla nel tool, scegliere il dispositivo e le metriche che vuoi ottenere il report ed infine far partire la scansione del dominio da analizzare.
Google Data Studio
Puoi visualizzare il valore dei Core Web Vitals in Data Studio utilizzando i big data di Chrome UX Report (CrUX) partendo da un template già costruito. Qui puoi trovare un esempio.
Io utilizzo un metodo alternativo altamente customizzato. Se sei curioso e vuoi avere maggiori informazioni contattatami! ?
Altri strumenti per fare analisi ed eseguire test sui Core Web Vitals
Esistono realtà differenti per ottenere dati utili all’ottimizzazione del sito web? Puoi usare il Chrome UX Report per avere un focus sui dati raccolti sul campo o l’estensione di Chrome per misurare le metriche Web Vitals in tempo reale. Ma qual è la procedura ideale per registrare una buona attività di monitoraggio e ottimizzazione? Questo obiettivo chiama in causa proprio la Search Console.
Serve a mantenere il polso della situazione e individuare eventuali falle importanti, per poi approfondire il singolo indirizzo URL con il Pagespeed Insight e Lighthouse che fornisce ulteriori approfondimenti su SEO, accessibilità e UX.
Se questi tool mostrano pessimi punteggi per il tuo sito web ecco cosa puoi fare per prepararti al nuovo update di Google:
- utilizza un plugin di cache
- ottimizza le risorse
- carica le immagini in lazyload
- precarica le risorse più importanti
- rimanda file JavaScript
- limita le funzioni di terze parti
- usa un servizio di hosting adeguato
- scegli con cura temi e plugin
- servi le immagini in formato WebP
- eventualmente utilizza AMP
Google Page Experience: come influenza la SEO e il ranking nel 2021
Al momento ancora non abbiamo un parametro chiaro e ben definito (lo avremo mai?) per capire come i Core Web Vitals influenzeranno il posizionamento su Google. Ciò che viene assicurato è che:
“We’re combining the signals derived from Core Web Vitals with our existing Search signals for page experience, including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines”.
Google sta integrando i segnali Core Web Vitals e da metà giugno 2021 (e non più maggio) diventeranno un fattore di ranking insieme a quelli già noti per migliorare l’esperienza della pagina come l’esperienza da mobile, l’HTTPS e tutto ciò che riguarda le pubblicità o i banner interstiziali. Nonostante tutto, Google ci tiene a precisare che il contenuto è ancora il re.
Anche se gli elementi dell’esperienza utente sono decisivi, saranno sempre le informazioni contenute nella pagina a farla da padrone anche se alcuni aspetti dell’usabilità non sono il massimo.

Questo non significa ignorare tutto quello che abbiamo riportato ma valutare sempre l’insieme: i buoni risultati nascono dalla capacità di rispondere nel miglior modo possibile alle esigenze del pubblico. E non spuntando le caselle di una ipotetica checklist. Cosa significa questo esattamente?
Da leggere: come ottimizzare le immagini sul web
Con l’update dell’algoritmo di Google la velocità non basta più
Questo è il concetto fondamentale da assimilare oggi, nel momento in cui decidi di ottimizzare un sito web in prima persona o attraverso le competenze di un professionista delle web performance e del lavoro di CRO. Vero, questo è il parametro più importante a uno sguardo superficiale.
Abbiamo bisogno di velocizzare un sito web lento. Le persone non amano aspettare il caricamento delle pagine e, secondo le ricerche di Google, operare su questo fronte si traduce in:
- Maggior numero di processi di acquisto portati a termine.
- Più pagine del sito web sfogliate e maggiori conversioni.
- Diminuzione della frequenza di rimbalzo (bounce rate).
Ma tutto questo non basta. Da tempo si sottolinea l’importanza di un approccio olistico all’user experience che non tenga conto solo della velocità di caricamento della pagina su internet.
Una risorsa che deve essere sì rapida, ma anche facile da usare e sfruttare. Con elementi che reagiscono velocemente e non ingannano l’utente facendolo cliccare su elementi errati del layout.
Questa è la vera ottimizzazione dell’esperienza di navigazione e oggi Google, con i Core Web Vitals, ci avvisa che sarà influente per il posizionamento del sito web. Ma ci dà anche le informazioni.
Abbiamo gli strumenti per migliorare ogni dettaglio. Tutto questo a favore delle performance e delle conversioni. Pronti per iniziare questa nuova avventura? Iniziamo a migliorare subito le tue pagine web.
Fonti per approfondire i Web Vitals
- Think With Google e la velocità del sito.
- Essential metrics for a healthy site.
- Evaluating page experience for a better web.

Mirko Ciesco
Web Performer
Raccolgo dati dai siti per portarli ad un livello superiore! 🚀
Sono esperto in web performance, ottimizzo la SEO tecnica e miglioro l’usabilità dei siti internet attraverso la web analytics. Creo strategie vincenti partendo dai problemi delle Startup e delle aziende. Infine tengo corsi personalizzati online e in tutta Italia con la mission di rendere il web un posto migliore.